C#. Курсовая работа. Разработка программы ведения учета материальных средств. База данных Microsoft Access
В курсовой работе описывается пошаговый процесс создания программы учета материальных средств (инвентаризация). Представлен подход к проектированию приложения, которое взаимодействует с базой данных на автономном уровне с использованием средств Microsoft Visual Studio.
Используя данный пример, Вы сможете создавать собственные приложения, которые оперируют базами данных Microsoft Access, используя средства MS Visual Studio. Пример, который демонстрируется в данной теме, также может подойти для оперирования базами данных других провайдеров, например, Microsoft SQL Server, Oracle и т.д. поскольку работа с компонентами на автономном уровне, ничем не отличается от работы, описанной в данной теме.
Похожие курсовые работы на C#:
- Курсовая работа. Разработка программы автоматизации работы диспетчера касс автовокзала
- Курсовая работа. Разработка программы мониторинга загрязнения окружающей среды
Данная работа демонстрирует наличие мощных средств для работы с базами данных в MS Visual Studio. Взаимодействие между визуальными элементами управления и базой данных реализуется с помощью соответствующих настроек, без программного формирования SQL-запросов. Это, в свою очередь, минимизирует написание программного кода, поскольку вся работа по выводу информации и обработке таблиц базы данных выполняется системой.
Содержание
- Условие задачи
- Дополнительная информация
- Выполнение
- 1. Создание проекта
- 2. Подключение базы данных «Account.mdb» к приложению
- 3. Проектирование главной формы приложения
- 3.1. Настройка общих свойств главной формы Form1
- 3.2. Проектирование меню. Элемент управления MenuStrip
- 3.3. Размещение элементов управления типа Label, Button, TextBox, DataGridView на форме
- 3.4. Настройка элемента управления dataGridView1, соответствующего таблице Worker (настройка отображения таблицы Worker)
- 3.5. Настройка элемента управления dataGridView2, который соответствует таблице Account (настройка отображения таблицы Account)
- 3.6. Создание вычисляемого поля «Sum» (Сумма) в таблице Account
- 3.7. Настройка свойств элементов управления Label, Button, TextBox
- 3.8. Общий вид формы «Form1.cs» после выполнения настроек
- 4. Проектирование дополнительных форм
- 4.1. Проектирование формы «FormAddWorker.cs» добавления нового работника
- 4.2. Проектирование формы «FormDelWorker.cs» удаления работника
- 4.3. Проектирование формы «FormEditWorker.cs» редактирования информации о работнике
- 4.4. Проектирование формы «FormAddAccount.cs» добавления материального средства
- 4.5. Проектирование формы «FormDelAccount.cs» удаления строки материального средства
- 4.6. Проектирование формы «FormEditAccount.cs» редактирования строки
- 5. Реализация программного кода
- 5.1. Программирование обработчиков событий главной формы Form1
- 5.1.1. Программирование событий Click и CellEnter элемента управления dataGridView1. Свойство Filter. Учет связи между таблицами при их отображении
- 5.1.2. Тестовый запуск. Текст программы
- 5.1.3. Программирование команды «Worker» => «Add…»
- 5.1.4. Программирование команды «Worker» => «Delete»
- 5.1.5. Программирование команды «Worker» => «Edit…»
- 5.1.6. Программирование команды «Inventory» => «Add…»
- 5.1.7. Программирование команды «Inventory» => «Delete»
- 5.1.8. Программирование команды «Inventory» => «Edit…»
- 5.1.9. Программирование фильтра по имени в таблице «Worker». Событие TextChanged элемента управления textBox1
- 5.1.10. Программирование команды «Выход»
- 5.2. Программирование события Load формы FormAddWorker
- 5.3. Программирование события Load формы FormEditWorker
- 5.4. Программирование события Load формы FormAddAccount
- 5.5. Программирование события Load формы FormEditAccount
- 5.1. Программирование обработчиков событий главной формы Form1
- 6. Перенаправление обработчиков событий клика на кнопках быстрого вызова на команды меню
- 7. Запуск программы на выполнение. Выводы
- Связанные темы
Поиск на других ресурсах:
Условие задачи
Разработать программу для ведения автоматизированного учета материальных средств. Базу данных использовать Microsoft Access. Программа (приложение) должно быть создано по шаблону Windows Forms Application.
База данных предварительно создана средствами Microsoft Access и имеет название Account. Архив с файлом базы данных Account.mdb можно загрузить здесь.
База данных Account состоит из двух таблиц Worker и Account. Таблица Worker описывает общие данные о работнике предприятия или организации. Таблица Account описывает перечень материальных ценностей, которые числятся за конкретным работником. Таблицы связаны между собой по полю ID_Worker.
Структура таблицы Worker.
Структура таблицы Account.
Схема связи между таблицами изображена на рисунке 1.
Рис. 1. Схема связей между таблицами
⇑
Дополнительная информация
Отображение таблиц базы данных и взаимодействие с пользователем осуществляются с помощью элемента управления DataGridView.
После связывания таблицы с базой данных система формирует три объекта с именами
- DataBaseNameDataSet
- TableNameBindingSource
- TableNameTableAdapter
где
- префикс DataBaseName… – имя базы данных. В нашем случае для базы данных Account формируется имя accountDataSet;
- префикс TableName… – имя таблицы в базы данных. В нашем случае для таблицы Worker будет сформировано два объекта с именами workerTableAdapter, workerBindingSource.
Большая часть работ по настройке и организации взаимодействия с базой данных осуществляется именно с помощью этих объектов. Основная идея данной курсовой работы состоит в максимальном использовании возможностей этих объектов. Как будет показано ниже, не нужно подключать пространство имен System.Data.OleDb, так как всю рутинную работу берет на себя интерфейс объектов Microsoft Visual Studio.
⇑
Выполнение
1. Создание проекта
Запустить MS Visual Studio. Создать приложение по шаблону Windows Forms Application. Подробный пример создания приложения по шаблону Windows Forms Application описывается в теме:
Создание нового проекта осуществляется командой
File->New Project...
В окне «New Project» задаются следующие настройки (рисунок 2):
- в поле «Installed Templates» нужно выбрать «Visual C#»;
- в перечне шаблонов Visual C# выбирается Windows Forms Application;
- в поле «Location:» нужно указать папку, в которой будет размещаться проект (с помощью кнопки «Browse…». Например «D:\Programs\C_Sharp\Oblik01»;
- в поле «Name:» нужно указать название новосозданного проекта. В нашем случае это Oblik01.
Рис. 2. Окно настроек при создании проекта
После выбора «OK» будет создана новая форма приложения с именем Form1.
⇑
2. Подключение базы данных «Account.mdb» к приложению
На этом этапе нужно скопировать базу данных «Account.mdb» в папку, в которой размещаются файлы проекта. Архив с раньше созданным файлом базы данных можно загрузить здесь.
В нашем случае после копирования файл базы данных может иметь следующее полное имя:
D:\Programs\Oblik01\Account.mdb
или
D:\Programs\Oblik01\Oblik01\Account.mdb
В данном случае не будем вдаваться в подробности подключения файла базы данных к приложению. Подробный пример подключения базы данных Account.mdb к приложению приводится в теме:
Подключение файла базы данных происходит по принципу мастера. В пошаговом процессе при выборе таблиц базы данных нужно выбрать все таблицы (Worker, Account) и просмотры (AccountQuery, AccountQueryCalc, QueryWorker).
Имя источника данных остается по умолчанию – AccountDataSet.
После подключения файла базы данных к приложению вид окна Server Explorer будет иметь вид, как показано на рисунке 3.
Рис. 3. Окно утилиты Server Explorer после подключения базы данных Account.mdb
⇑
3. Проектирование главной формы приложения
На данный момент есть пустая форма приложения и подключение к базе данных Account.mdb. Имя формы по умолчанию Form1.
3.1. Настройка общих свойств главной формы Form1
Чтобы настроить общие свойства формы нужно активировать (выделить) форму и в окне Properties (клавиша F4) выполнить соответствующие действия. Настраиваються следующие свойства формы:
- свойство Text = «Inventory accounting» (рисунок 4);
- во вкладке Size свойство Width = 800;
- во вкладке Size свойство Height =600;
- свойство MaximizeBox = False. Кнопка перевода из развернутого в обычный режим исчезнет.
Рис. 4. Настройка свойств формы Form1
⇑
3.2. Проектирование меню. Элемент управления MenuStrip
На этом этапе проектируется меню команд главной формы приложения. Чтобы создать меню нужно использовать элемент управления MenuStrip. После размещения на форме создается объект menuStrip1, который соответствует главному меню (рисунок 5).
Рис. 5. Элемент управления MenuStrip
В данной теме подробности разработки меню опускаются. Более подробный пример создания главного меню описывается в теме:
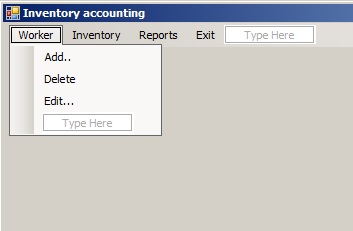
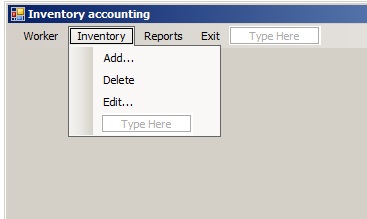
В меню создается перечень команд, как показано на рисунках 6-7.
Рис. 6. Перечень команд меню Worker
Меню Worker содержит команды добавления, удаления и редактирования таблицы Worker.
Рис. 7. Перечень команд меню Inventory
Меню Inventory содержит команды добавления, удаления и редактирования таблицы Account.
⇑
3.3. Размещение элементов управления типа Label, Button, TextBox, DataGridView на форме
Из панели инструментов Toolbox выбрать и разместить следующие элементы управления:
- три элемента управления типа Label для отображения информационных сообщений. Автоматически будет создано три объекта с именами label1, label2, label3;
- шесть элементов управления типа Button для быстрого вызова команд меню. Автоматически будет создано шесть объектов с именами button1, button2, button3, button4, button5, button6;
- один элемент управления TextBox. Здесь будет отображаться текст фильтра для вывода таблицы Worker. Создается объект с именем textBox1;
- два элемента управления типа DataGridView. Создается два объекта с именами dataGridView1, dataGridView2. Эти объекты предназначены для отображения данных в таблицах Worker и Account.
После размещения элементов управления форма будет иметь приблизительный вид как изображено на рисунке 8.
Рис. 8. Вид главной формы приложения после размещения элементов управления
⇑
3.4. Настройка элемента управления dataGridView1, соответствующего таблице Worker (настройка отображения таблицы Worker)
3.4.1. Подключение таблицы Worker базы данных
Подключение таблицы Worker к приложению происходит стандартным способом. Таблица Worker будет отображаться в элементе управления dataGridView1.
Для запуска процесса подключения нужно сначала активировать dataGridView1. Потом выбрать стрелку вправо как показано на рисунке 9. Отобразится меню «DataGridView Tasks».
Рис. 9. Меню DataGridView Tasks элемента управления dataGridView1
В меню «DataGridView Tasks» нужно активировать нисходящее подменю «Choose Data Source:» и раскрыть список источников данных как показано на рисунке 10. В списке выбрать таблицу Worker.
Рис. 10. Выбор источника данных AccountDataSet и таблицы Worker
После выбора таблицы Worker окно элемента управления dataGridView1 будет отображать названия полей таблицы Worker (рисунок 11). Также создается три объекта accountDataSet, workerBindingSource, workerTableAdapter для организации взаимодействия с таблицей Worker базы данных и ее отображения в dataGridView1.
Рис. 11. Вид dataGridView1 после выбора источника данных (таблица Worker). Объекты accountDataSet, workerBindingSource, workerTableAdapter
⇑
3.4.2. Элементы управления accountDataSet, workerBindingSource, workerTableAdapter
На рисунке 11 видно, что система создаст три объекта accountDataSet, workerBindingSource, workerTableAdapter после выбора источника данных. Источником данных есть таблица Worker. С помощью этих объектов можно организовывать взаимодействие с таблицей Worker базы данных (будет показано ниже).
Если теперь запустить приложение на выполнение, то можно увидеть, что данные таблицы Worker отображаются в dataGridView1.
⇑
3.4.3. Изменения в обработчике события Load главной формы. Текст метода Form1_Load()
После выбора источника данных в dataGridView1, изменяется код обработчика события Form1_Load(), который вызывается при загрузке формы. Текст обработчика события следующий:
private void Form1_Load(object sender, EventArgs e) { // TODO: This line of code loads data into the 'accountDataSet.Worker' table. You can move, or remove it, as needed. this.workerTableAdapter.Fill(this.accountDataSet.Worker); }
Вызывается метод Fill() объекта workerTableAdapter. В дальнейшем этот метод будет использоваться для отображения данных из таблицы Worker в элементе управления dataGridView1.
⇑
3.4.4. Настройка вида столбцов элемента управления dataGridView1
На этом шаге настраивается внешний вид dataGridView1.
Система Microsoft Visual Studio дает довольно широкий спектр возможностей для настройки таблицы, которая отображается в DataGridView. Можно настроить следующие основные визуальные элементы:
- названия столбцов таблицы;
- шрифт столбцов таблицы;
- цвет фона и текста столбцов таблицы;
- шрифт заголовков каждого столбца таблицы;
- цвет фона и текста заголовков таблицы;
- способы выравнивания в ячейках таблицы;
- способы выравнивания в заголовках таблицы;
- возможность отображения (скрытия) заданных столбцов таблицы;
- другие дополнительные возможности.
В нашем случае нужно настроить следующие общие свойства dataGridView1:
- свойство MultiSelect = False (запретить выделение нескольких строк);
- ReadOnly = True. Запрещается редактировать ячейки dataGridView1 непосредственно. Изменение значений в ячейках будет происходить через специальные окна (формы);
- AllowUserToDeleteRows = False. Запрещается удалять строки клавишей Del;
- SelectionMode = FullRowSelect. Выделяется целая строка, а не отдельная ячейка строки.
⇑
3.4.4.1. Групповая настройка заголовков всех столбцов. Свойство ColumnHeadersDefaultCellStyle
Групповая настройка параметров заголовков всех столбцов осуществляется с помощью свойства ColumnHeaderDefaultCellStyle. Это свойство используется, если несколько столбцов таблицы имеют единые требования к оформлению (например, шрифт, цвет текста, выравнивание).
Если нужно индивидуально нстроить вид нужных столбцов, тогда в MS Visual Studio используется специальное окно Edit Columns (см. следующий пункт).
Это свойство позволяет настроить по умолчанию вид всех заголовков столбцов в таблице DataGridView (рисунок 12).
Рис. 12. Свойство ColumnHeadersDefaultCellStyle
Чтобы настроить свойство ColumnHeadersDefauleCellStyle нужно:
- активировать элемент управления dataGridView1;
- выбрать кнопку «…» напротив свойства ColumnHeadersDefaultCellStyle (рисунок 12). В результате откроется стандартное окно CellStyleBuilder (рисунок 13).
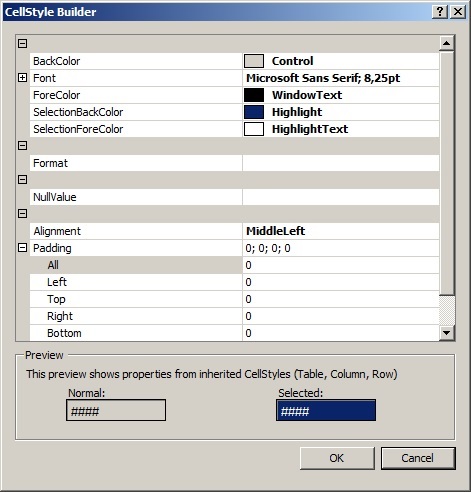
Рис. 13. Окно «CellStyle Builder». Настройка вида ячеек
Для заголовка, в этом окне можно использовать следующие свойства:
- BackColor – цвет фона;
- Font – шрифт текста. При выборе кнопки «…» открывается стандартное окно Windows для выбора нужного шрифта;
- ForeColor – цвет шрифта;
- Format – формат вывода цифровых значений. Предлагаются различные форматы представления чисел в ячейках: NoFormatting, Numeric, Currency, DateTime, Scientific, Custom. В нашем случае заголовки столбцов содержат только текст, поэтому это свойство изменять не нужно;
- Alignment – выравнивание текста в заголовке по горизонтали и вертикали;
- Padding – отступ в пикселах между текстом и рамкой, в которой этот текст вписывается.
В нижней части окна есть группа Preview. В группе Preview можно пересматривать текущее отображение ячеек в режиме «на лету».
В нашем случае нужно настроить следующие свойства ColumnHeadersDefaultCellStyle:
- свойство Alignment = MiddleCenter;
- свойство Font.Bold = true.
⇑
3.4.4.2. Задание шаблона DefaultCellStyle для обобщенного отображения данных в столбцах dataGridView1
Свойство DefaultCellStyle (рисунок 14) позволяет задать общие (общие для всех) настройки для ячеек (строк) всех столбцов таблицы, которые отображаются в DataGridView. Если некоторые строки имеют другие (отличные) настройки, то их можно изменить в индивидуальном порядке (см. следующий пункт).
Рис. 14. Вызов свойства DefaultCellStyle
Работа по настройке свойства DefaultCellStyle точно такая же как со свойством ColumnHeadersDefaultCellStyle, которое описывается в предыдущем пункте. Поэтому, рассматривать это свойство дополнительно не имеет смысла.
⇑
3.4.4.3. Настройка вида заданного столбца таблицы
Бывают случаи, когда столбец таблицы имеет уникальные параметры отображения. В этом случае нужно вызвать специальное окно «Edit Columns» для элемента управления DataGridView.
Чтобы вызвать окно «Edit Columns» нужно выполнить следующие действия (рисунок 15):
- активировать элемент управления dataGridView1. Откроется контекстное меню;
- в контекстном меню выбрать команду «Edit Columns…».
Рис. 15. Вызов окна Edit Columns
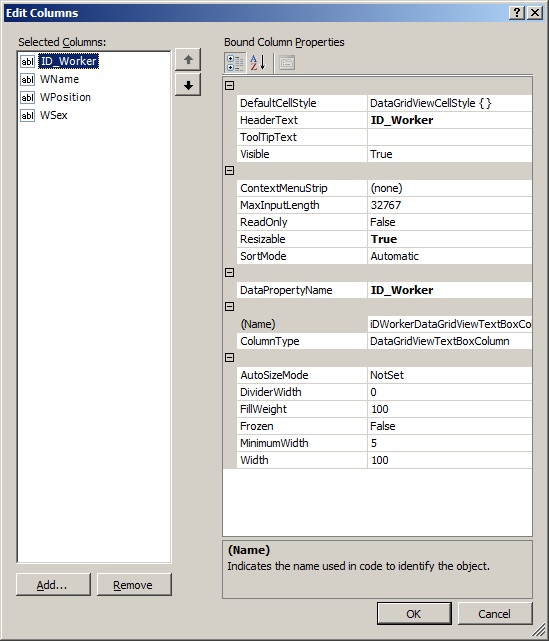
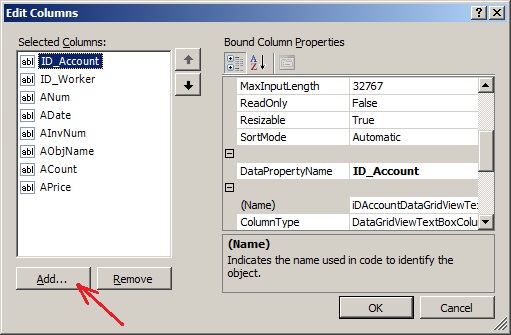
После вызова окно «Edit Columns» имеет вид, как показано на рисунке 16.
Рис. 16. Окно настройки каждого столбца в отдельности
В списке «Selected Column:» (левая часть окна) отображается список полей таблицы, которая отображается в dataGridView1. В списке «Bound Column Properties» для каждого выбранного поля отображается перечень доступных свойств и их значений.
По умолчанию, для всех столбцов (полей) таблицы устанавливаются значения, которое были настроены в свойствах ColumnHeadersDefaultCellStyle (см. предыдущий пункт). В окне «Edit Columns» настраиваются только те параметры заголовка столбца, которые являются уникальными.
Для каждого столбца окно «Edit Columns» предлагает следующие основные свойства:
- DefaultCellStyle – задает основные параметры для ячеек (строк) столбца (шрифт, цвет фона, выравнивание). Для настройки данного свойства вызывается специальное окно CellStyle Builder, работа с которым подробно описывается в предыдущем пункте (Групповая настройка …).
- HeaderText – текст заголовка, который будет отображаться в таблице;
- Visible – определяет, отображается ли столбец в DataGridView;
- MaxInputLength – максимальное количество символов, которые можно ввести в ячейках (строках) столбца;
- ReadOnly – определяет, можно ли непосредственно редактировать значения ячеек в DataGridView;
- Resizeable – определяет, можно ли изменять ширину колонки непосредственно в DataGridView (с помощью «мышки»);
- Name – имя объекта (переменной), которое соответствует данному столбцу. Это имя используется в программном коде;
- ColumnType – тип колонки. Система MS Visual Studio предлагает разные типы представления столбцов. Наиболее распространенным есть представление ячеек столбца в виде строк ввода TextBox – DataGridViewTextBoxColumn;
- AutoSizeMode – определяет, изменяется ли (расширяется) ширина столбца, если текст в строке столбца (в пикселах) имеет большую ширину чем задано в свойстве Width. Например, свойство есть полезным, когда нужно полностью отобразить текст в столбце без его урезания;
- DividerWidth – дополнительная ширина границы (в пикселах) между заданным столбцом и столбцом, который отображается с правой стороны от данных.
- MinimumWidth – минимально допустимая ширина столбца в пикселах;
- Width – ширина столбца в пикселах.
В нашем случае нужно установить значение следующих свойств:
- в столбце ID_Worker свойство Visible = False. Поскольку поле ID_Worker используется для связывания таблиц, то отображать его не имеет смысла;
- в столбце WName свойство HeaderText = «Name of worker»;
- в столбце WName свойство AutoSizeMode = AllCells. Теперь ширина столбца WName будет подстраиваться под ширину строки, которая имеет максимальную ширину (в пикселах) среди всех строк;
- в столбце WPosition свойство HeaderText = «Position»;
- в столбце WPosition свойство AutoSizeMode = AllCells;
- в столбце WSex свойство HeaderText = «M/F»;
- в столбце WSex свойство AutoSizeMode = AllCells;
- в столбце WSex свойство DefaultCellStyle.Alignment = MiddleCenter.
⇑
3.5. Настройка элемента управления dataGridView2, который соответствует таблице Account (настройка отображения таблицы Account)
3.5.1. Связывание таблицы Account и dataGridView2
Связывание таблицы Account с dataGridView2 осуществляется точно так же как и для таблицы Worker, что описывается в п. 3.4.1. Нужно сначала активировать dataGridView2. Затем выбрать стрелку вправо. В окне «DataGridView Tasks» в поле «Choose Data Source:» нужно выбрать
Other Data Sources -> Project Data Sources -> AccountDataSet -> Account
как показано на рисунке 17.
Рис. 17. Выбор таблицы Account в окне DataGridView Tasks
После выбора таблицы Account, поля этой таблицы отобразятся в окне dataGridView2. Так же создается два новых объекта accountBindingSource и accountTableAdapter (рисунок 18).
Рис. 18. Вид окна формы после подключения таблицы Account к dataGridView2
⇑
3.5.2. Объекты accountDataSet, accountBindingSource, accountTableAdapter
Как и в случае с таблицей Worker (см. п. 3.4.1), После выбора таблицы Account в качестве источника данных создается еще два объекта (рисунок 18):
- accountBindingSource – связывает непосредственно таблицу базы данных с набором данных AccountDataSet (здесь Account — название базы данных а не таблицы);
- accountTableAdapter – используется для непосредственного программного управления данными в таблице (добавление строк, столбцов и т.п.).
Объект accountDataSet есть общим для объектов таблиц Worker и Account: workerBindingSource, workerTableAdapter, accountBindingSource, accountTableAdapter. Возможен также вариант, когда для таблиц создаются разные объекты типа DataSet.
⇑
3.5.3. Изменения в обработчике события Load главной формы. Текст метода Form1_Load()
После связывания таблицы Account с dataGridView2 в тексте обработчика события Form_Load() добавляется еще один метод Fill().
Общий вид обработчика события Load главной формы Form1 следующий:
private void Form1_Load(object sender, EventArgs e) { // TODO: This line of code loads data into the 'accountDataSet.Account' table. You can move, or remove it, as needed. this.accountTableAdapter.Fill(this.accountDataSet.Account); // TODO: This line of code loads data into the 'accountDataSet.Worker' table. You can move, or remove it, as needed. this.workerTableAdapter.Fill(this.accountDataSet.Worker); }
⇑
3.5.4. Настройка вида столбцов dataGridView2 (таблица Account)
В нашем случае нужно настроить следующие общие свойства dataGridView2:
- свойство MultiSelect = False (запретить выделение нескольких строк);
- ReadOnly = True. Запрещается редактировать ячейки dataGridView2 непосредственно. Изменение значений в ячейках будет происходить через специальные окна (формы);
- AllowUserToDeleteRows = False. Запрещается удалять строки клавишей Del;
- SelectionMode = FullRowSelect. Выделяется целая строка, а не отдельная ячейка строки.
⇑
3.5.4.1. Групповая настройка заголовков всех столбцов. Свойство ColumnHeadersDefaultCellStyle
С помощью свойства ColumnHeadersDefaultCellStyle настраивается общий вид столбцов по умолчанию. Более подробно это свойство описывается в п. 3.4.4.1.
Для ColumnHeadersDefaultCellStyle нужно настроить следующие внутренние свойства:
- свойство Alignment = MiddleCenter;
- свойство Bold = True.
⇑
3.5.4.2. Задание обобщенного отображения данных в столбцах dataGridView2 (свойство DefaultCellStyle)
В п. 3.4.4.2 подробно описываются особенности использования свойства DefaultCellStyle элемента управление dataGridView2.
Для таблицы Account нужно установить следующие свойства:
- свойство Alignment = MiddleCenter.
⇑
3.5.4.3. Установка индивидуальных параметров отображения для каждого столбца таблицы
Настройка внешнего вида столбцов dataGridView2 осуществляется так же, как и dataGridView1. Для этого, в режиме проектирования, нужно вызвать команду «Edit Columns…» из контекстного меню dataGridView2 (см. п. 3.4.3.3.). Настраиваются свойства следующих полей:
- в поле ID_Account свойство Visible = False (спрятать поле);
- в поле ID_Worker свойство Visible = False;
- в поле ANum свойство HeaderText = «Number»;
- в поле ANum свойство DefaultCellStyle.Alignment = MiddleCenter;
- в поле ANum свойство AutoSizeMode = AllCells;
- в поле ADate свойство HeaderText = «Date»;
- в поле ADate свойство DefaultCellStyle.Alignment = MiddleCenter;
- в поле ADate свойство AutoSizeMode = AllCells;
- в поле AInvNum свойство HeaderText = «Inv. Number»;
- в поле AInvNum свойство DefaultCellStyle.Alignment = MiddleCenter;
- в поле AInvNum свойство AutoSizeMode = AllCells;
- в поле AObjName свойство HeaderText = «Object name»;
- в поле AObjName свойство DefaultCellStyle.Alignment = MiddleLeft;
- в поле AObjName свойство AutoSizeMode = AllCells;
- в поле ACount свойство HeaderText = «Count»;
- в поле ACount свойство DefaultCellStyle.Alignment = MiddleCenter;
- в поле ACount свойство AutoSizeMode = AllCells;
- в поле APrice свойство HeaderText = «Price»;
- в поле APrice свойство DefaultCellStyle.Alignment = MiddleRight;
- в поле APrice свойство AutoSizeMode = AllCells.
⇑
3.6. Создание вычисляемого поля «Sum» (Сумма) в таблице Account
Отдельным пунктом в данной теме выделено добавление вычисляемого поля.
Вычисляемое поле «Sum» в таблице Account можно добавлять различными способами. Например, можно создать это поле средствами Microsoft Access и создать просмотр (View). Здесь описывается один из возможных способов.
Результат поля Sum есть произведение полей ACount и APrice.
⇑
3.6.1. Добавление расчетного поля Sum в файл AccountDataSet.xsd
Файл AccountDataSet.xsd отображает таблицы (просмотры, сохраненные процедуры и прочее) базы данных Account, которые подключены к набору данных accountDataSet. Фактически, вычисляемое поле создается в этом файле.
Чтобы создать вычисляемое поле в таблице Account, нужно выполнить такую последовательность действий:
- в режиме «Form1.cs [Design]» сделать клик правой кнопкой «мышки» на объекте accountTableAdapter. В результате откроется контекстное меню (рисунок 19);
Рис. 19. Контекстное меню адаптера данных accountTableAdapter
- в контекстном меню выбрать команду «Edit Queries in DataSet Designer…». Откроется окно, отображающее содержимое файла «AccountDataSet1.xsd» (рисунок 20);
Рис. 20. Отображение таблицы Account в файле AccountDataSet1.xsd
- вызвать контекстное меню для таблицы Account (рисунок 21). В меню выбрать команду Add->Column. В результате будет создано новое поле с именем DataColumn1.
Рис. 21. Вызов команды добавления нового столбца
- Выделить поле DataColumn1 и в окне Properties установить свойство Name = «Sum» (рисунок 22). Изменения зафиксируются в таблице Account;
Рис. 22. Установка свойства Name для расчетного поля
- Установить свойство Expression в значение «ACount*APrice» (рисунок 23). Сохранить и закрыть файл AccountDataSet1.xsd;
Рис. 23. Свойство Expression дополнительного поля Sum
- установить свойство DataType = System.Double (рисунок 24). Это необходимо для удобного отображения результатов произведения, которые заканчиваются нулевым значением. То есть, число 2.3 будет отображаться как 2.30.
Рис. 24. Свойство DataType
После этого можно сохранить проект и закрыть файл AccountDataSet.xsd.
⇑
3.6.2. Подключение созданного поля Sum в dataGridView2
Следующим шагом нужно подключить созданное расчетное поле Sum в перечень полей dataGridView2 для его отображения.
Чтобы отобразить поле Sum в dataGridView1 нужно выполнить такие шаги:
- Перейти в режим проектирования формы «Form1.cs [Design]». Сделать клик правой кнопкой мышки на элементе управления dataGridView2. В контекстном меню выбрать команду «Edit Columns…» (рисунок 25). В результате откроется окно «Edit Columns»;
Рис. 25. Контекстное меню dataGridView2. Вызов команды «Edit Columns…»
- в окне Edit Columns выбрать команду «Add…» (рисунок 26). Откроется окно «Add Column».
Рис. 26. Окно «Edit Columns». Команда «Add…»
- в окне «Add Column» в списке «Databound column» выбрать поле «Sum» (рисунок 27). Также можно изменить поле «Header text:». После выбора кнопки Add состоится переход в предшествующее окно Edit Columns;
Рис. 27. Окно «Add Column». Выбор поля Sum для отображения в dataGridView2
- в окне «Edit Columns» поле Sum может находиться не на своей позиции. Поэтому, его позицию в таблице надо поправить с помощью кнопок стрелок вверх и вниз (рисунок 28).
Рис. 28. Окончательное формирование вычисляемого поля Sum в окне «Edit Columns»
Формирование вычисляемого поля средствами MS Visual Studio завершено.
⇑
3.6.3. Настройка отображения вычисляемого поля «Sum» с точностью 2 знака после запятой
На данный момент вычисляемое поле Sum отображается в произвольном формате. Удобно иметь отображение этого поля с точностью 2 знака после запятой. Чтобы сделать это, нужно выполнить следующие действия:
- вызвать контекстное меню элемента управления DataGridView2. В меню выбрать команду «Edit Columns…». В результате откроется окно «Edit Columns»;
- в окне «Edit Columns» активировать (выделить) поле «Sum» (рисунок 29). В перечне свойств выбрать «…» напротив свойства DefaultCellStyle. Откроется окно «CellStyle Builder»;
Рис. 29. Вызов окна редактирования свойств ячейки в поле «Sum»
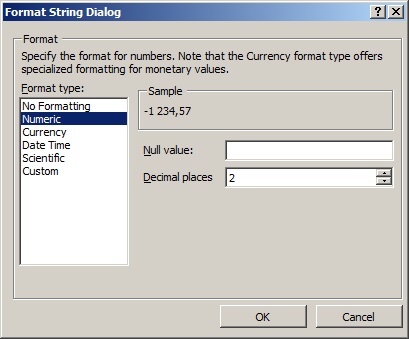
- в окне «CellStyle Builder» выбрать свойство Format (рисунок 30). Откроется окно «Format String Dialog»;
Рис. 30. Окно CellStyleBuilder. Свойство Format
- в окне «Format String Dialog» предлагается несколько известных форматов для отображения денежных величин. В поле «Format type:» нужно выбрать тип формата Numeric. Значение «Decimal places» = 2 (рисунок 31).
Рис. 31. Окно «Format String Dialog»
После выбора на OK состоится переход к предыдущему окну CellStyleBuilder. В этом окне можно поправить свойство Alignment в занчение MiddleRight.
Последним шагом нужно подтвердить на OK во всех последующих окнах. После этого, вычисляемое поле «Sum» будет отображаться с точностью 2 знака после запятой.
⇑
3.7. Настройка свойств элементов управления Label, Button, TextBox
Настроить следующие свойства элементов управления, которые размещаются в главной форме:
- в label1 свойство Text = «Worker» (в дальнейшем label1.Text);
- label2.Text = «Filter:»;
- label3.Text = «Account»;
- button1.Text = «Add…»;
- button2.Text = «Delete»;
- button3.Text = «Edit…»;
- button4.Text = «Add record…»;
- button5.Text = «Delete record»;
- button6.Text = «Edit record…»;
- textBox1.Text = «».
⇑
3.8. Общий вид формы «Form1.cs» после выполнения настроек
После настройки, вид главной формы приложения имеет вид, как показано на рисунке 32.
Рис. 33. Вид формы приложения после настройки
⇑
4. Проектирование дополнительных форм
4.1. Проектирование формы «FormAddWorker.cs» добавления нового работника
На этом шаге проектируется форма добавления информации о новом работнике.
Чтобы добавить новую форму, нужно использовать команду
Project -> Add Windows Form...
Откроется окно, в котором нужно указать имя файла формы (рисунок 33). В нашем случае задается имя «FormAddWorker.cs».
Более подробное описание того, как создается форма, описывается в теме:
Рис. 33. Добавление новой формы FormAddWorker.cs к приложению
Нужно разместить следующие элементы управления (рисунок 34):
- три элемента управления типа Label. Создаются объекты с именами label1, label2, label3;
- два элемента управления типа Button. Создаются объекты с именами button1, button2;
- один элемент управления типа ComboBox. Создается объект с именем comboBox1;
- два элемента управления типа TextBox. Создаются объекты с именами textBox1, textBox2.
Рис. 34. Форма «FormAddWorker.cs»
Настраиваются следующие свойства элементов управления:
- в форме свойство Text = «Add worker»(далее FormAddWorker.Text);
- FormAddWorker.ControlBox = False;
- FormAddWorker.StartPosition = CenterScreen;
- FormAddWorker.FormBorderStyle = FixedDialog;
- в элементе управления label1 свойство Text = «Name of worker» (label1.Text);
- label2.Text = «Position»;
- label3.Text = «M/F»;
- button1.Text = «Add»;
- button2.Text = «Cancel»;
- button1.DialogResult = OK;
- button2.DialogResult = Cancel;
- textBox1.Modifiers = Public. Элемент управления textBox1 становится доступным из других форм и методов;
- textBox2.Modifiers = Public;
- comboBox1.Modifiers = Public.
В элементе управления comboBox1 нужно в свойство Items вписать строки, как показано на рисунке 35.
Рис. 35. Свойство Items элемента управления comboBox1
После проектирования окно формы FormAddWorker показано на рисунке 36.
Рис. 36. Форма FormAddWorker
⇑
4.2. Проектирование формы «FormDelWorker.cs» удаления работника
По образцу проектирования предыдущей формы (пункт 4.1) проектируется форма удаления работника которая размещается в файле FormDelWorker.cs.
На форме размещаются следующие элементы управления:
- два элемента управления типа Label. Создается два объекта с именами label1, label2;
- два элемента управления типа Button. Создается два объекта с именами button1, button2
Настроить следующие свойства элементов управления:
- FormDelWorker.Text = «Delete worker»;
- FormDelWorker.FormBorderStyle = FixedDialog;
- FormDelWorker.StartPosition = CenterScreen;
- FormDelWorker.ControlBox = False;
- label1.Text = «Delete worker. Are you sure?»;
- label2.Modifiers = Public. Этот элемент управления будет видим из главной формы и будет формироваться из нее;
- button1.Text = «OK»;
- button1.DialogResult = OK;
- button2.Text = «Cancel»;
- button2.DialogResult = Cancel.
После создания и настройки элементов управления форма имеет вид, как показано на рисунке 37.
Рис. 37. Форма FormDelWorker.cs
⇑
4.3. Проектирование формы «FormEditWorker.cs» редактирования информации о работнике
Форма FormEditWorker.cs предназначена для редактирования информации о работнике и будет вызваться командой
Worker->Edit...
Форма FormEditWorker.cs создается так же как и предыдущие формы. На форме размещаются следующие элементы управления:
- три элемента управления типа Label. Создаются объекты с именами label1, label2, label3;
- два элемента управления типа Button. Создаются объекты с именами button1, button2;
- один элемент управления типа ComboBox. Создается объект с именем comboBox1;
- два элемента управления типа TextBox. Создаются объекты с именами textBox1, textBox2.
Настраиваются следующие свойства элементов управления:
- FormEditWorker.Text = «Edit worker»;
- FormEditWorker.FormBorderStyle = FixedDialog;
- FormEditWorker.StartPosition = CenterScreen;
- FormEditWorker.ControlBox = False;
- label1.Text = «Name of worker»;
- label2.Text = «Position»;
- label3.Text = «M/F»;
- textBox1.Modifiers = Public;
- textBox2.Modifiers = Public;
- comboBox1.Modifiers = Public;
- comboBox1.Items = { «M», «F» };
- button1.Text = «Edit»;
- button2.Text = «Cancel»;
- button1.DialogResult = OK;
- button2.DialogResult = Cancel.
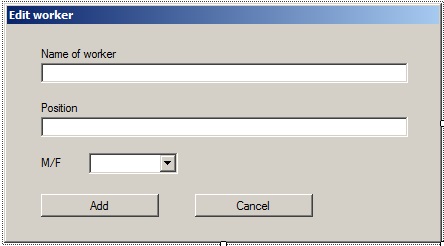
После проектирования, окно формы имеет вид как показано на рисунке 38.
Рис. 38. Окно редактирования информации о работнике
⇑
4.4. Проектирование формы «FormAddAccount.cs» добавления материального средства
Форма FormAddAccount.cs предназначена для добавления строки материального средства. На форме размещаются следующие элементы управления:
- 6 элементов управления типа Label. Создаются объекты label1, label2, label3, label4, label5, label6;
- 6 элементов управления типа TextBox. Создаются объекты textBox1, textBox2, textBox3, textBox4, textBox5, textBox6;
- 2 элемента управления типа Button. Создаются объекты button1, button2.
Настраиваются свойства следующих элементов управления:
- FormAddAccount.Text = «Add Inventory»;
- FormAddAccount.FormBorderStyle = FixedDialog;
- FormAddAccount.ControlBox = False;
- FormAddAccount.StartPosition = CenterScreen;
- label1.Text = «Number»;
- label2.Text = «Date»;
- label3.Text = «Inventory number»;
- label4.Text = «Object name»;
- label5.Text = «Count»;
- label6.Text = «Price»;
- button1.Text = «Add»;
- button1.DialogResult = OK;
- button2.Text = «Cancel»;
- button2.DialogResult = Cancel;
- textBox1.Modifiers = Public;
- textBox2.Modifiers = Public;
- textBox3.Modifiers = Public;
- textBox4.Modifiers = Public;
- textBox5.Modifiers = Public;
- textBox6.Modifiers = Public.
На рисунке 39 изображено окно формы FormAddAccount.cs после настройки.
Рис. 39. Окно FormAddAccount.cs после настройки
⇑
4.5. Проектирование формы «FormDelAccount.cs» удаления строки материального средства
Форма FormDelAccount.cs есть окно запроса-подтверждения удаления строки материального средства.
На форме размещаются следующие элементы управления:
- два элемента управления типа Button (button1, button2);
- два элемента управления типа Label (label1, label2).
Нужно настроить следующие свойства элементов управления:
- FormDelAccount.Text = «Delete Inventory»;
- FormDelAccount.FormBorderStyle = FixedDialog;
- FormDelAccount.ControlBox = False;
- FormDelAccount.StartPosition = CenterScreen;
- label1.Text = «Are you sure you want to delete?»;
- label2.Modifiers = Public. Эта строка будет изменяться в главной форме, поэтому может быть видимой извне;
- button1.Text = «Delete»;
- button1.DialogResult = OK;
- button2.Text = «Cancel»;
- button2.DialogResult = Cancel.
На рисунке 40 отображен общий вид формы
Рис. 40. Общий вид формы FormDelAccount
⇑
4.6. Проектирование формы «FormEditAccount.cs» редактирования строки
Форма FormEditAccount.cs предназначена для редактирования информации текущей строки таблицы Account. На форме размещаются следующие элементы управления:
- 6 элементов управления типа Label: label1, label2, label3, label4, label5, label6;
- 6 элементов управления типа TextBox: textBox1, textBox2, textBox3, textBox4, textBox5, textBox6;
- 2 элемента управления типа Button: button1, button2.
Настраиваются следующие свойства формы и элементов управления:
- FormEditAccount.Text = «Edit Inventory»;
- FormEditAccount.FormBorderStyle = FixedDialog;
- FormEditAccount.ControlBox = False;
- FormEditAccount.StartPosition = CenterScreen;
- label1.Text = «Number»;
- label2.Text = «Date»;
- label3.Text = «Inventory number»;
- label4.Text = «Object name»;
- label5.Text = «Count»;
- label6.Text = «Price»;
- button1.Text = «Add»;
- button1.DialogResult = OK;
- button2.Text = «Cancel»;
- button2.DialogResult = Cancel;
- textBox1.Modifiers = Public;
- textBox2.Modifiers = Public;
- textBox3.Modifiers = Public;
- textBox4.Modifiers = Public;
- textBox5.Modifiers = Public;
- textBox6.Modifiers = Public.
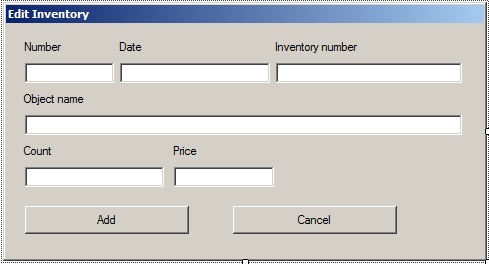
После настройки вид формы FormEditAccount.cs изображен на рисунке 41.
Рис. 41. Форма FormEditAccount.cs
⇑
5. Реализация программного кода
Остается только написать программный код обработчиков событий.
5.1. Программирование обработчиков событий главной формы Form1
5.1.1. Программирование событий Click и CellEnter элемента управления dataGridView1. Свойство Filter. Учет связи между таблицами при их отображении
На данный момент отображаются все данные таблиц Worker и Account. Однако, в нашем случае, нужно откорректировать отображение данных в таблицах по следующему требованию.
Если в таблице Worker выбрать работника, то таблица Account должна отображать данные, которые касаются только этого работника. Как известно, таблицы Worker и Account связаны между собой по полю ID_Worker. Это означает, что таблица Account должна отображать данные, которые соответствуют значению ID_Worker активной (выделенной) строки таблицы Worker.
В нашем случае нужно запрограммировать два события для элемента управления dataGridView1:
- событие Click (рисунок 43). Это событие генерируется в случае, когда пользователь сделал клик на некоторой строке;
- событие CellEnter (рисунок 44). Это событие генерируется, когда строка таблицы получает фокус ввода.
Рис. 43. Событие Click элемента управления dataGridView1
Рис. 44. Событие CellEnter элемента управления dataGridView1
В данной теме процесс программирования обработчика события опускается. Более подробный пример программирования события описывается в теме:
Текст обработчиков событий следующий:
private void dataGridView1_Click(object sender, EventArgs e) { // создать фильтр, который выведет в dataGridView2 то что нужно int id; int index; index = dataGridView1.CurrentRow.Index; // взять значения id = Worker.ID_Worker id = (int)dataGridView1.Rows[index].Cells[0].Value; accountBindingSource.Filter = "ID_Worker = " + id.ToString(); } private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e) { // создать фильтр, который выведет в dataGridView2 то что нужно int id; int index; index = dataGridView1.CurrentRow.Index; // взять значения id = Worker.ID_Worker id = (int)dataGridView1.Rows[index].Cells[0].Value; accountBindingSource.Filter = "ID_Worker = " + id.ToString(); }
Как видно из вышеприведенного кода, текст обработчиков событий одинаков. Важным здесь есть поле Filter объекта accountBindingSource, который был создан системой при подключении к таблице Account. Это поле, есть, фактически, фрагментом условия в запросе на языке SQL. На языке SQL условие определяется ключевым словом WHERE.
Например, если в Filter указать
ID_Worker = 5
это эта строка будет преобразована в фрагмент SQL-кода
WHERE ID_Worker = 5
⇑
5.1.2. Тестовый запуск. Текст программы
Теперь можно запустить приложение и проверить его работу. При изменении строки в таблице Worker автоматически выводятся связанные с этой строкой данные таблицы Account. Как известно, данные связаны полем ID_Worker.
На данный момент, текст модуля Form1.cs таков:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace Oblik01 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { // TODO: This line of code loads data into the 'accountDataSet.Account' table. You can move, or remove it, as needed. this.accountTableAdapter.Fill(this.accountDataSet.Account); // TODO: This line of code loads data into the 'accountDataSet.Worker' table. You can move, or remove it, as needed. this.workerTableAdapter.Fill(this.accountDataSet.Worker); } private void dataGridView1_Click(object sender, EventArgs e) { // создать фильтр, который выведет в dataGridView2 то что нужно int id; int index; index = dataGridView1.CurrentRow.Index; // взять значения id = Worker.ID_Worker id = (int)dataGridView1.Rows[index].Cells[0].Value; // работает accountBindingSource.Filter = "ID_Worker = " + id.ToString(); } private void dataGridView1_CellEnter(object sender, DataGridViewCellEventArgs e) { // создать фильтр, который выведет в dataGridView2 то что нужно int id; int index; index = dataGridView1.CurrentRow.Index; // взять значения id = Worker.ID_Worker id = (int)dataGridView1.Rows[index].Cells[0].Value; // работает accountBindingSource.Filter = "ID_Worker = " + id.ToString(); } } }
⇑
5.1.3. Программирование команды «Worker» => «Add…»
Если пользователь выбрал команду «Add…» из меню Worker, то должно вызваться окно FormAddWorker.cs. В этом окне вводятся данные нового работника.
Текст обработчика события Click выбора команды меню «Worker» => «Add…» имеет следующий вид:
Рис. 45. Событие Click команды меню «Worker» => «Add…»
Текст обработчика события следующий:
private void addToolStripMenuItem_Click(object sender, EventArgs e) { FormAddWorker f = new FormAddWorker(); // создать форму if (f.ShowDialog() == DialogResult.OK) // отобразить форму { // если OK, то добавить работника string WName, WPosition, WSex; WName = f.textBox1.Text; WPosition = f.textBox2.Text; WSex = f.comboBox1.Items[f.comboBox1.SelectedIndex].ToString(); // работает this.workerTableAdapter.Insert(WName, WPosition, WSex); // вставка this.workerTableAdapter.Fill(this.accountDataSet.Worker); // отображение } }
В вышеприведенном коде вызывается окно FormAddWorker, которое было спроектировано в п. 4.1. Затем из этого окна заполняются внутренние переменные WName, WPosition, WSex.
В будущему, вся работа с изменением данных в таблице Worker будет осуществляться с объектом workerTableAdapter, который был создан системой при подключении к базе данных.
Вставка строки осуществляется методом Insert() объекта workerTableAdapter. Этот метод формируется системой программно при подключении таблицы Worker. В методе программно формируются параметры, которые соответствуют полям таблицы Worker. Это есть очень удобно.
Метод Fill() фиксирует изменения в базе данных.
⇑
5.1.4. Программирование команды «Worker» => «Delete»
При вызове команды Delete из меню Worker вызывается форма подтверждения FormDelWorker. Текст обработчика события команды Delete следующий
private void deleteToolStripMenuItem_Click(object sender, EventArgs e) { // Worker => Delete FormDelWorker f = new FormDelWorker(); // создать форму int id_worker; string WName, WPosition, WSex; int index; // взять номер текущей (выделенной) строки в dataGridView1 index = dataGridView1.CurrentRow.Index; // заполнить внутренние переменные из текущей строки dataGridView1 id_worker = Convert.ToInt32(dataGridView1[0, index].Value); WName = Convert.ToString(dataGridView1[1, index].Value); WPosition = Convert.ToString(dataGridView1[2, index].Value); WSex = Convert.ToString(dataGridView1[3, index].Value); // сформировать информационную строку f.label2.Text = WName + " " + WPosition; if (f.ShowDialog() == DialogResult.OK) { workerTableAdapter.Delete(id_worker, WName, WPosition, WSex); // метод Delete this.workerTableAdapter.Fill(this.accountDataSet.Worker); } }
В этом обработчике важным есть метод Delete() объекта workerTableAdapter. В этом методе нужно указать значения полей строки, которая удаляется.
⇑
5.1.5. Программирование команды «Worker» => «Edit…»
Редактирование работника осуществляется в форме FormEditWorker.cs (см. п. 4.3) командой «Edit…» меню Worker. Текст обработчика события выбора команды
private void editToolStripMenuItem_Click(object sender, EventArgs e) { // Worker => Edit... FormEditWorker f = new FormEditWorker(); // создать форму int index; string WName, WPosition, WSex; int id_worker; if (dataGridView1.RowCount <= 1) return; // получить позицию выделенной строки в dataGridView1 index = dataGridView1.CurrentRow.Index; if (index == dataGridView1.RowCount - 1) return; // // получить данные строки id_worker = (int)dataGridView1.Rows[index].Cells[0].Value; WName = (string)dataGridView1.Rows[index].Cells[1].Value; WPosition = (string)dataGridView1.Rows[index].Cells[2].Value; WSex = (string)dataGridView1.Rows[index].Cells[3].Value; // заполнить поля формы f f.textBox1.Text = WName; f.textBox2.Text = WPosition; if (WSex == "M") f.comboBox1.SelectedIndex = 0; else f.comboBox1.SelectedIndex = 1; if (f.ShowDialog() == DialogResult.OK) // вызвать форму FormEditWorker { string nWName, nWPosition, nWSex; // получить новые (измененные) значения из формы nWName = f.textBox1.Text; nWPosition = f.textBox2.Text; nWSex = f.comboBox1.Items[f.comboBox1.SelectedIndex].ToString(); // сделать изменения в адаптере this.workerTableAdapter.Update(nWName, nWPosition, nWSex, id_worker, WName, WPosition, WSex); this.workerTableAdapter.Fill(this.accountDataSet.Worker); } }
Фактические изменения в таблице осуществляет метод Update() адаптера данных workerTableAdapter. Этот метод получает старые и новые значения строки таблицы Worker.
⇑
5.1.6. Программирование команды «Inventory» => «Add…»
По образцу команды Worker => «Add…» реализуется программный код команды «Inventory» => «Add…». Текст обработчика события следующий:
private void addToolStripMenuItem1_Click(object sender, EventArgs e) { // Inventory => Add... FormAddAccount f = new FormAddAccount(); // окно if (f.ShowDialog() == DialogResult.OK) { int Id_Worker; int index; string ANum, ADate, AInvNum, AObjName; short ACount; double APrice; // взять значения ID_Worker из таблицы Worker index = dataGridView1.CurrentRow.Index; // позиция в dataGridView1 Id_Worker = (int)dataGridView1.Rows[index].Cells[0].Value; // взять значения других полей из формы FormAddAccount ANum = f.textBox1.Text; ADate = f.textBox2.Text; AInvNum = f.textBox3.Text; AObjName = f.textBox4.Text; ACount = Convert.ToInt16(f.textBox5.Text); APrice = Convert.ToDouble(f.textBox6.Text); this.accountTableAdapter.Insert(Id_Worker, ANum, ADate, AInvNum, AObjName, ACount, APrice); this.accountTableAdapter.Fill(this.accountDataSet.Account); } }
Метод Insert() объекта accountTableAdapter получает входными параметрами значения полей таблицы Account.
⇑
5.1.7. Программирование команды «Inventory» => «Delete»
Текст обработчика события выбора команды Delete из меню Inventory:
private void deleteToolStripMenuItem1_Click(object sender, EventArgs e) { // Inventory => Delete FormDelAccount f = new FormDelAccount(); int id_account, id_worker; string ANum, ADate, AInvNum, AObjName; short ACount; double APrice; int index; // взять индекс выделенной (текущей) строки в dataGridView2 index = dataGridView2.CurrentRow.Index; // взять значения полей строки с номером index id_account = Convert.ToInt32(dataGridView2[0, index].Value); id_worker = Convert.ToInt32(dataGridView2[1, index].Value); ANum = Convert.ToString(dataGridView2[2, index].Value); ADate = Convert.ToString(dataGridView2[3, index].Value); AInvNum = Convert.ToString(dataGridView2[4, index].Value); AObjName = Convert.ToString(dataGridView2[5, index].Value); ACount = Convert.ToInt16(dataGridView2[6, index].Value); APrice = Convert.ToDouble(dataGridView2[7, index].Value); // сформировать информационную строку в окне FormDelAccount f.label2.Text = ANum + " / " + ADate + " / " + AInvNum + " / " + AObjName + " / " + ACount + " / " + APrice; if (f.ShowDialog() == DialogResult.OK) // вывести окно { this.accountTableAdapter.Delete(id_account, id_worker, ANum, ADate, AInvNum, AObjName, ACount, APrice); // удалить строку this.accountTableAdapter.Fill(this.accountDataSet.Account); // зафиксировать изменения } }
⇑
5.1.8. Программирование команды «Inventory» => «Edit…»
Текст обработчика события следующий
private void editToolStripMenuItem1_Click(object sender, EventArgs e) { // Inventory => Edit... FormEditAccount f = new FormEditAccount(); int index; int id_account; int id_worker; string ANum, ADate, AInvNum, AObjName; short ACount; double APrice; if (dataGridView2.RowCount <= 1) return; // взять номер текущей строки в dataGridView2 index = dataGridView2.CurrentRow.Index; if (index == dataGridView2.RowCount-1) return; // // получить данные строки id_account = (int)dataGridView2.Rows[index].Cells[0].Value; id_worker = (int)dataGridView2.Rows[index].Cells[1].Value; ANum = (string)dataGridView2.Rows[index].Cells[2].Value; ADate = (string)dataGridView2.Rows[index].Cells[3].Value; AInvNum = (string)dataGridView2.Rows[index].Cells[4].Value; AObjName = (string)dataGridView2.Rows[index].Cells[5].Value; ACount = (short)dataGridView2.Rows[index].Cells[6].Value; APrice = (double)dataGridView2.Rows[index].Cells[7].Value; // заполнить данными строку в FormEditAccount f.textBox1.Text = ANum; f.textBox2.Text = ADate; f.textBox3.Text = AInvNum; f.textBox4.Text = AObjName; f.textBox5.Text = Convert.ToString(ACount); f.textBox6.Text = Convert.ToString(APrice); // заполнить поля формы FormEditAccount if (f.ShowDialog() == DialogResult.OK) // вызвать форму { // новые значения строки string nANum, nADate, nAInvNum, nAObjName; short nACount; double nAPrice; // взять новые значения nANum = f.textBox1.Text; nADate = f.textBox2.Text; nAInvNum = f.textBox3.Text; nAObjName = f.textBox4.Text; nACount = Convert.ToInt16(f.textBox5.Text); nAPrice = Convert.ToDouble(f.textBox6.Text); // обновить данные в строке this.accountTableAdapter.Update(id_worker,nANum,nADate, nAInvNum, nAObjName,nACount,nAPrice, id_account,id_worker, ANum,ADate,AInvNum,AObjName,ACount,APrice); this.accountTableAdapter.Fill(this.accountDataSet.Account); } }
⇑
5.1.9. Программирование фильтра по имени в таблице «Worker». Событие TextChanged элемента управления textBox1
С целью обеспечения удобства, в программе можно использовать фильтр по полю WName таблицы Worker. Для этого в программе используется элемент управления textBox1 (рисунок 46). Для обеспечения быстрой обработки текста с textBox1, введенный текст обрабатывается в событии TextChanged (рисунок 46).
Рис. 46. Элемент управления textBox1. Событие TextChanged
Событию TextChanged соответствует обработчик события textBox1_TextChanged(). Чтобы профильтровать записи в поле WName таблицы Worker, нужно в объекте workerBindingSource заполнить значение свойства Filter. Это свойство соответствует части «…WHERE …» SQL-команды «SELECT … FROM … WHERE …». В нашем случае, нужно сформировать строку
WName LIKE 'Text%'
где Text – текст, который введен в строке textBox1.Text.
Текст обработчика события следующий
// фильтр в textBox1 private void textBox1_TextChanged(object sender, EventArgs e) { workerBindingSource.Filter = "WName LIKE '" + textBox1.Text + "%'"; }
После этого, в таблице Worker будут выводиться только те записи, которые начинаются с символов, которые набраны в textBox1.Text. Если в textBox1.Text не введено ничего, то будут выводиться все записи (строки) таблицы Worker.
⇑
5.1.10. Программирование команды «Выход»
Текст обработчика события Click команды «Выход»
// Выход private void exitToolStripMenuItem_Click(object sender, EventArgs e) { Close(); }
⇑
5.2. Программирование события Load формы FormAddWorker
В событии Load формы FormAddWorker нужно сделать начальную инициализацию значений полей формы.
Текст обработчика события Load формы FormAddWorker (Worker -> Add…):
private void FormAddWorker_Load(object sender, EventArgs e) { textBox1.Text = ""; textBox2.Text = ""; comboBox1.SelectedIndex = 1; textBox1.Focus(); // при открытии окна, textBox1 получает фокус }
⇑
5.3. Программирование события Load формы FormEditWorker
Текст обработчика события FormEditWorker
private void FormEditWorker_Load(object sender, EventArgs e) { textBox1.Focus(); }
⇑
5.4. Программирование события Load формы FormAddAccount
Текст обработчика события следующий:
private void FormAddAccount_Load(object sender, EventArgs e) { textBox1.Text = ""; textBox2.Text = ""; textBox3.Text = ""; textBox4.Text = ""; textBox5.Text = ""; textBox6.Text = ""; textBox1.Focus(); }
⇑
5.5. Программирование события Load формы FormEditAccount
Текст обработчика события следующий
private void FormEditAccount_Load(object sender, EventArgs e) { textBox1.Focus(); }
⇑
6. Перенаправление обработчиков событий клика на кнопках быстрого вызова на команды меню
На этом этапе нужно сделать чтобы команды меню вызывались нажатием соответствующей кнопки на главной форме. Назначение кнопок следующее:
- кнопка «Add…» вызывает команду меню «Worker->Add…»;
- кнопка «Delete» вызывает команду «Worker -> Delete»;
- кнопка «Edit…» вызывает команду «Worker -> Edit»;
- кнопка «Add record…» вызывает команду «Inventory -> Add…»;
- кнопка «Delete record» вызывает команду «Inventory-> Delete»;
- кнопка «Edit record…» вызывает команду «Inventory -> Edit».
Рис. 47. Команда меню «Worker -> Add…» и кнопка «Add»
Не нужно снова программировать обработчики события Click для кнопок. Средствами MS Visual Studio настраиваются соответствующие обработчики событий, как показано на рисунке 48. Для события Click кнопки Add… (button1) назначается обработчик события addToolStripMenuItem_Click()
Рис. 48. Назначение метода обработки события addToolStripMenuItem_Click() для кнопки «Add…»
Также назначаются другим кнопкам формы соответствующие обработчики событий:
- команде Delete назначается метод deleteToolStripMenuItem_Click();
- команде Edit… назначается метод editToolStripMenuItem_Click();
- команде Add record… назначается метод addToolStripMenuItem1_Click();
- команде Delete record назначается метод deleteToolStripMenuItem1_Click();
- команде Edit record… назначается метод editToolStripMenuItem1_Click().
⇑
7. Запуск программы на выполнение. Выводы
Теперь можно запустить программу на выполнение.
В данной теме продемонстрировано использование средств MS Visual Studio для управления базой данных Microsoft Access.
Как было показано, не нужно программно формировать запросы на языке SQL. Для этого, в объектах, которые создает система, нужно правильно настроить соответствующие свойства. Таким образом, достигается минимум написания программного кода. Так как большинство работы выполняется в диалоговых окнах, где настраивается внешний вид, связи, отображение.
В работе подробно излагаются:
- организация навигации по таблицам по принципу «главный» — «подчиненный». При изменении активной записи в главной таблице соответственно выводятся связанные с ней записи подчиненной таблицы;
- использование объектов типа TabelAdapter, BindingSource для удобного оперирования данными в таблицах;
- удобный вызов команд изменения данных в таблицах (INSERT, UPDATE, DELETE) путем вызова соответствующих методов, которые генерируются MS Visual Studio;
- создание вычисляемого поля и задание точности вывода 2 знака после запятой;
- программирование фильтра для вывода записей в таблице по заданному шаблону;
- использование оконного интерфейса MS Visual Studio для удобной настройки вида (отображения) полей таблиц базы данных.
⇑
Связанные темы
- C#. Курсовая. Разработка приложения автоматизации диспетчера касс автовокзала
- C#. Курсовая работа. Разработка программы мониторинга загрязнения окружающей среды